用了 Fluid 主題一小段時間,也漸漸開始熟悉一些基本功能和樣式可以如何調整。
剛開始真的是混亂中立,什麼都想改但什麼都改不到!
不得不說,筆者身為設計師,
在打文章的同時能挑選一張美美的 banner 來搭配主題,真的好幸福啊!
Fluid 主題介紹
Fluid 是一款基於 Hexo 框架上開發的 Material Design 風格主題,由 Fluid-dev 負責開發與維護。
主題 GitHub:https://github.com/fluid-dev/hexo-theme-fluid
相關文檔:用戶手冊、更新日誌、文章配置
範例網站:
Rook1e’s blog
zkqiang’s blog
吃白饭的休伯利安号
使用指南
關於主題配置,官方有提供一個詳細的 Hexo Fluid 使用指南 。
裡面介紹的很詳細,網址也放在主題包的 _config.yml 檔案內。
有興趣的朋友可以研究看看,本篇僅介紹筆者至今為止調整過的一些基本項目,與修改的方法。
主頁 Banner 大圖
所有的頁面(含首頁、關於頁、文章頁…等),都有個 banner_img 的屬性,在 Fluid 的 _config.yml 配置檔案內設定。
以首頁為例,請到 _config.yml 檔案內,找到以下程式碼:
#---------------------------
# 首页
# Index Page
#---------------------------
index:
banner_img: /img/banner.jpg # 首页 Banner 头图,以下相同
banner_img_height: 100 # 头图高度,屏幕百分比,available: 0 - 100banner 的路徑(banner_img)和高度(banner_img_height)就在這邊設置。
圖片來源
建議將圖片放置在 /fluid/source/img/ 目錄底下,對應的路徑填寫為:/img/你的圖片名稱。
例如
首頁的圖片是 banner.jpg,圖片應存放在:/fluid/source/img/banner.jpg,
banner_img 的指定路徑為:/img/banner.jpg。
同理,其他的頁面也是如此設置,如:文章頁、關於我、分類頁、標籤頁等。
#---------------------------
# 文章頁
# Archive Page
#---------------------------
archive:
banner_img: /img/articles.jpg
banner_img_height: 80 # available: 0 - 100
#---------------------------
# 分類頁
# Categories Page
#---------------------------
category:
banner_img: /img/categories.jpg
banner_img_height: 80 # available: 0 - 100一開始筆者會把 public/img 和 Fluid 主題包內的 source/img 混淆,不知道圖片正確應該放置到哪邊?
官方說建議放到 source/img,但筆者直接把圖片存到 public/img 卻也能正常顯示。
且放到 source/img 內的圖片,上傳到部落格後,便會發現 public/img 內也同步產生了那張圖片。
於是筆者查了一下官方的主題配置文檔,官方對 source 的解釋如下:
source
原始檔案資料夾,除了模板以外的 Asset,例如 CSS、JavaScript 檔案等,應該放在這個資料夾。檔案或資料夾開頭名稱為 _(底線)或隱藏檔案會被忽略。
如果檔案可以被渲染的話,會經過處理再儲存到 public 資料夾,否則會直接拷貝到 public 資料夾。
以上說明筆者理解為:「你存在 source/img 內的圖片,會被直接拷貝到 public/img。」
於是後來寫文章時,筆者都直接把圖片存在 public/img 內了。雖然不確定這樣存圖片會不會有問題,不過到目前為止都沒有什麼問題產生。(自以為這樣檔案會比較小的設計師…(´・ω・`)
於是就發生了悲劇
沒錯,就在剛剛,筆者才剛寫完上面的介紹,發現電腦好當啊!網站怎麼跑得這麼慢!
就想起了 Hexo 有一個清除快取的功能,很開心的按下去之後,發現整個網站的圖片都消失了!!
筆者整個 public 資料夾都不見了啊啊啊啊!!!!(崩潰
不知道是不是因為筆者在開啟 server 的狀態下按了 Hexo clean 的關係,整個 public 都被刪除了。
嚇得平常不動腦的筆者光速的動起了腦袋,趕快先到 Github 把線上還沒壞掉的檔案下載下來,再自己創建一個 public 資料夾,把載下來的檔案都丟進去,網站圖片才回來了…真是嚇死了(´; ω ;`)
於是驚魂未定的筆者再查了一些資料,得出了以下結論:
- 千萬別在開啟 server 的狀態下按 Hexo clean,Hexo 會把整個 public 資料夾當作已產生的靜態檔案給清除。
- 網站的大圖 banner、和主題有關的原始檔案(例如:favicon.png、loading.gif…等),皆須存在 fluid/source/img/ 內。
- 文章的 banner、文章內的說明圖等,皆須存在 fluid/source/img/ 內,但也可以存在 blog/source 內,再自己新增一個 img 資料夾,將圖片都歸類進去。文章的 .md 檔案也會在 source/_posts 內。
- public 資料夾僅是上傳到線上後會產生的靜態檔案。
原來之前筆者都把官方說的 source/img 和主題的 fluid/source/img/ 混淆了!
直到發生悲劇才知道原來官方指的是最外層的 source 資料夾,該說是因禍得福嗎…?(淚
部落格標題與 header 選單
筆者的部落格標題「來點鳥」和首頁的描述「Give me some bird」,皆是在 blog 的 _config.yml 內設置的:
# Site
title: 來點鳥
subtitle: 'Give me some bird'
description: ''
keywords:
author: GiGi
language: zh-tw
timezone: ''header 選單則是在 Fluid 主題的 _config.yml 內設置:
#---------------------------
# 页头
# Header
#---------------------------
navbar:
blog_title: # 导航栏左侧的标题,为空则按 hexo config.title 显示
menu: # 可自行增减,若想减去某个入口,可以将值留空,显示文本关联 languages
home: /
about: /about/ # 關於
archive: /archives/ # 文章
category: /categories/ # 分類
tag: /tags/ # 標籤
#links: /links/ # 友链页,把前面#去掉即可展示左邊是選單名稱(about),右邊是對應的連結位置(/about/)。
若需增加選單,直接往下新增再設定對應連結,若需刪除默認選單,直接將對應位置留空即可。
語言問題
因為此主題為簡體中文,若想將選單修改為 繁體中文,請到 themes/fluid/languages 內,將「zh-CN.yml」檔案複製一份,重新命名為「zh-tw.yml」,再將裡面所有的簡體中文都修改為繁體中文。
詳細步驟可以參考筆者之前的文章 如何更換 Hexo 主題,有語言的相關設置。
以下為筆者修改好的繁體中文檔,不一定要按照原本的簡體中文命名,可以自由更改,再對照上方 header 選單(頁頭)的位置即可:
search:
title: 搜尋
keyword: 關鍵字
status:
success: v
error: x
postTotal: 共計 %d 篇文章
paginator:
pre: 上一頁
next: 下一頁
post:
toc: 目錄
home:
title: 首頁
archive:
title: 文章
subtitle: 文章
tag:
title: 標籤
subtitle: 標籤
category:
title: 分類
subtitle: 分類
about:
title: 關於
subtitle: 關於
page404:
title: 頁面不見啦!
subtitle: 頁面不見啦!
links:
title: 友情連結
subtitle: 友情連結
關於頁
關於頁的 banner 和作者頭像、作者名稱、作者下方描述、相關連結,皆在 Fluid 主題的 _config.yml 內設置:
#---------------------------
# 关于页
# About Page
#---------------------------
about: # 以下仅为页面顶部的基本信息,更多内容请在 ./pages/about.md 中编辑,支持 markdown 和 HTML
md_path: ./pages/about.md # 关于页文档的相对路径,可以按相对文档设置主题之外的路径,从而避免更新冲突
banner_img: /img/about.jpg
banner_img_height: 80 # available: 0 - 100
avatar: /img/avatar.png # 头像
name: GiGi
introduce: 網頁設計師 # 支持 HTML
icons: # 更多图标可从 https://fontawesome.com/v5.10.0/icons?d=gallery 查找,并以 "图标名: url" 的格式添加在下方
"fab fa-github": https://github.com
"fab fa-twitter": https://twitter.com
"fab fa-weixin": # 微信图标,这个是特殊图标,点击不会跳转而是悬浮二维码,所以链接需要对应二维码图片地址內容
關於我的「內容」則是在 fluid/pages/about.md 內編輯。(支援 Markdown 和 HTML)
Fluid 官方有說明,about.md 可以在主題配置中修改位置,建議修改到 fluid 目錄外,避免更新主題時遺失内容,例如:
about:
md_path: ../../source/_data/about.md # 實際位置: blog/source/_data/about.md筆者按照說明,到 blog/source 內新增一個 _data 資料夾,再將原本的 about.md 檔案移到 _data 內。
頭像
最重要的大頭貼,筆者目前是默認頭像尚未更改,如要更換頭貼,僅需更改或覆蓋 fluid/source/img/avatar.png 即可。
相關連結 icon
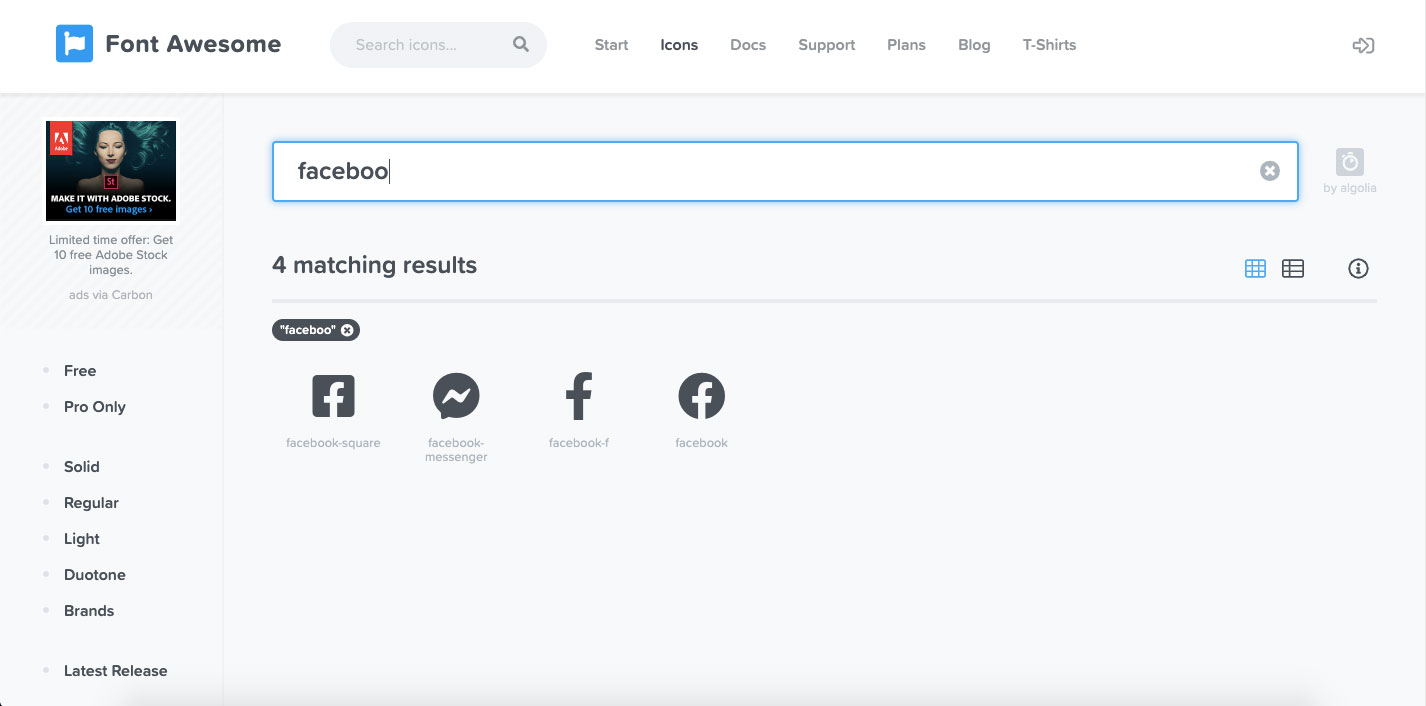
官方的 icon 圖示,均引用自目前做網站最多人使用的免費 icon 圖庫 Font Awesome,關於 Font Awesome 的詳細說明與使用技巧可以參考這篇文章:5 分鐘快速了解 FontAwesome 5。
若想增加相關連結,只需按照原有規則複製一份新增在下方,再將圖示名稱(fa-github)更改為社群名稱或在 Font Awesome 搜尋到的圖示名稱,右方貼上網址即可,例如:
"fab fa-github": https://github.com
"fab fa-twitter": https://twitter.com
"fab fa-facebook": https://www.facebook.com # 新增一個 facebook 的連結
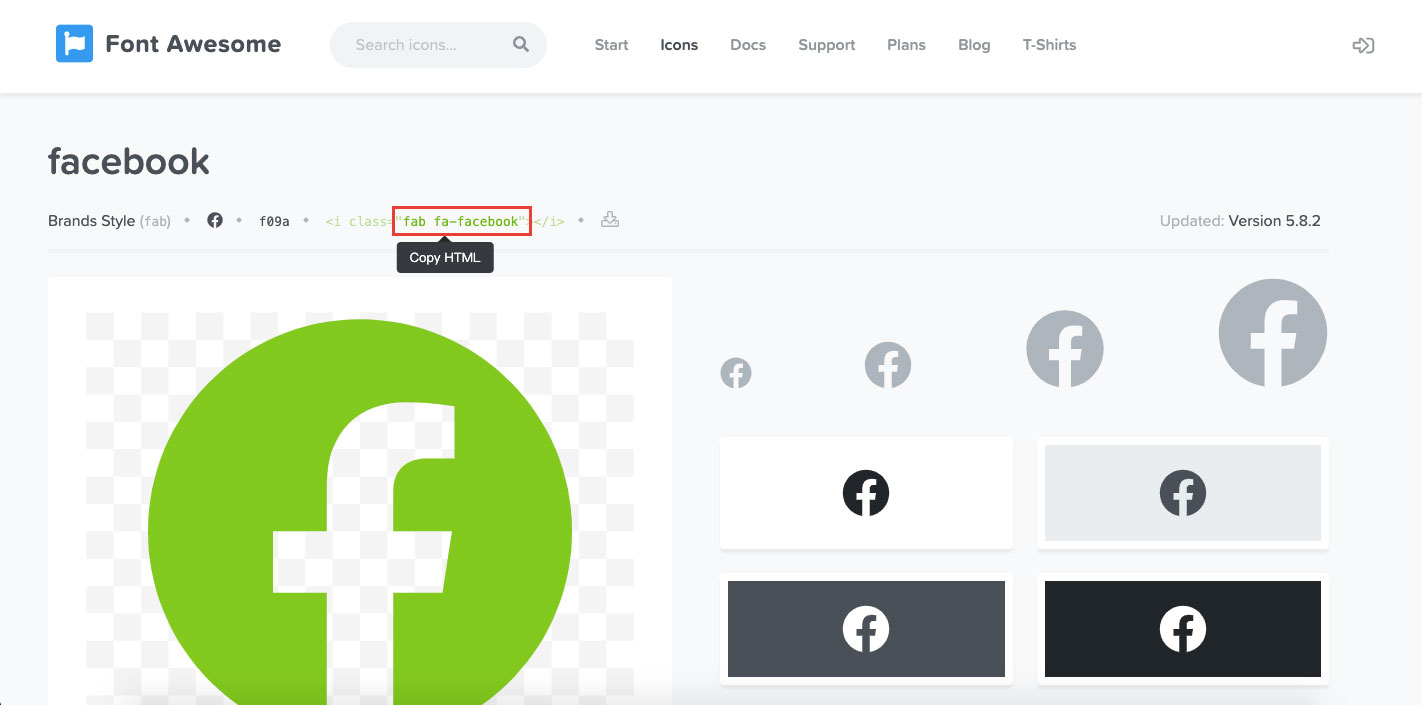
在 Font Awesome 搜尋到的 facebook icon

紅框部分為此圖示的名稱「fab fa-facebook」
文章頁
文章在首頁的小圖
在每篇文章的開頭中配置 index_img 屬性。
---
title: 文章標題
tags: [Hexo, Fluid]
index_img: /img/picture.jpg
date: 2020-03-01 18:00:00
---
以下是文章内容圖片的存取位置和 banner 相同,/img/picture.jpg 對應的存取位置應放在 fluid/source/img/picture.jpg。
目錄可以自行定義,但必須放在 source 目錄底下,注意必須以 / 開頭。
( / 為絕對路徑,關於絕對路徑和相對路徑的解釋,可以參考這篇文章:Web 基本觀念 - 相對路徑 和 絕對路徑)
筆者是放在 blog/source/img 底下再新增一個 article 資料夾,在 article 內新增一個 banner 資料夾,把每一篇文章的 banner 都歸類進去,覺得這樣比較好整理圖片。
index_img: /img/article/banner/banner-04.jpg # 代表第四篇文章的 banner文章內大圖
在每篇文章的開頭中配置 banner_img 屬性,圖片的存取位置同上。
筆者的習慣是裡外一致(首頁小圖和文章內頁同一張),也可以指定不同圖片。
---
title: 文章標題
tags: [Hexo, Fluid]
index_img: /img/picture.jpg
banner_img: /img/post_banner.jpg
date: 2020-03-01 18:00:00
---
以下是文章内容文章內容圖片
在文章內插入以下程式碼,再指定圖片位置,存取位置同上。
在文章內加入標籤 tags
在每篇文章的開頭加入 tags 屬性。
整個網站文章中有用到的標籤會被集中到標籤頁,字級越大表示與此標籤相關的文章數越多。
---
title: 文章標題
tags: [Hexo, Fluid] # 請放入[]內,標籤與標籤之間必須以半形逗號區隔
date: 2020-03-01 18:00:00
---
以下是文章内容在文章中加入分類
在每篇文章的開頭加入 categories 屬性,詳細可參閱 官方說明 Front-matter。
在文章的最下方可以看到本篇文章的分類,每個分類按進去,會跳到同樣屬於此分類的文章統整頁。
網站的所有分類也會被集中到分類頁。
---
title: 文章標題
tags: [Hexo, Fluid]
categories:
- [Blog]
- [主題]
date: 2020-03-01 18:00:00
---
以下是文章内容請注意 分類 具有順序性和層級,例如 Blog, themes 不等於 themes, Blog,標籤則沒有順序和層級。
例如
categories:
- Blog
- themesthemes 會變成 Blog 的子分類,而不是同一層級的分類。(相當於 Blog 是 themes 的父親)
如果需要添加兩個同一層級的分類,可以嘗試以下寫法:
categories:
- [Blog]
- [themes]被[]包起來的部分就會是同一層級的分類。
若想要為文章添加多個分類,其中幾個擁有子分類,可以嘗試以下寫法:
categories:
- [Blog, themes]
- [Blog, fluid]
- [Hexo]此時這篇文章同時擁有三個分類:themes 和 fluid 都是父分類 Blog 的子分類,同時 Hexo 是一個沒有子分類的分類。
以上就是筆者使用 Fluid 主題至今為止的指南紀錄,如果有錯誤的地方再請不吝賜教,改天會再寫一篇關於此主題如何修改 CSS 的文章。