關於 Hexo 與 Github 的相關介紹與安裝步驟,可以看看這幾篇文章。
開始吧!
終端機
首先要知道終端機是什麼(本人第一次用MAC裝東西,平常工作都是用PC…)
看了教學才知道,原來MAC要安裝軟體基本上都要開終端機!震驚全球十億人!(只有你
終端機就是這個東西,類似Windows的命令提示字元。

一開始看到它的時候很害怕,因為本身是設計師,平常不會有機會開到它。
除非是電腦突然怎麼了不動了,只好低著頭去求求工程師大大…(跪
安裝步驟
安裝 Hexo 的所有步驟都必須使用終端機。
按照文章的步驟,安裝好以下軟體,並且用終端機設定完成:
擴充套件
因為筆者平時習慣用 vs code,所以這篇僅介紹如何使用 vs code 的 Hexo 擴充套件來製作部落格。
上述軟體都安裝成功,並且也將 Hexo 配置到 GitHub 後,
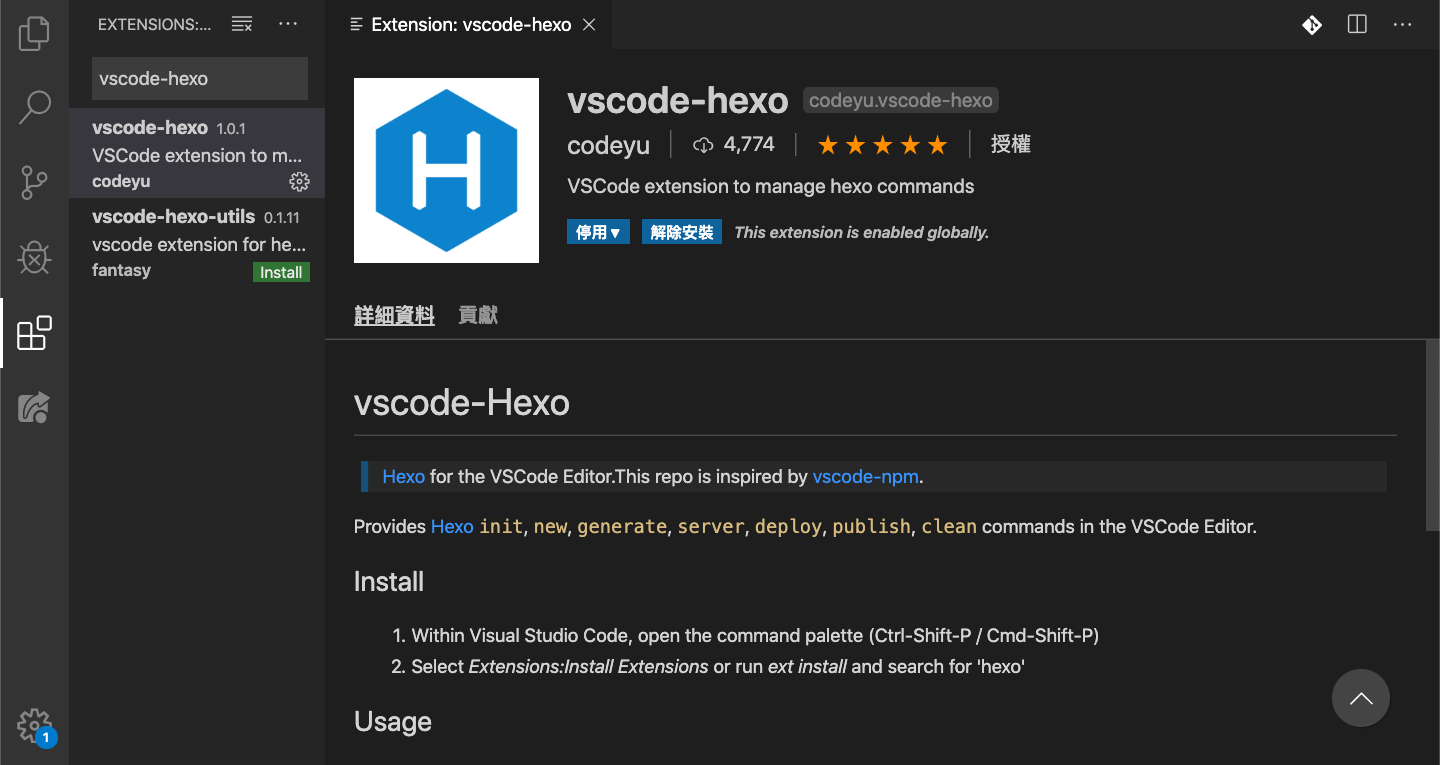
接著開啟 vs code 的擴充應用程式,下載 vscode-hexo 擴充套件。

這個擴充套件有教學,會教你一些 Hexo 的指令和快捷鍵。

以下簡單介紹一下:
指令
首先,從 檔案 開啟你的 Hexo blog 資料夾。
可以把資料夾設一個替身到桌面,比較快找到。(對,我就是那個找不到的人…
請記得,要對 Hexo 下任何指令前都需要按下 Ctrl+Shift+P 或是 Command+Shift+P
再接下去打相關指令。
指令整理如下:
初始化網站
hexo init如果你編輯到一半發現你的部落格壞掉了!可以將整個網站初始化還原。
不過別忘了先把你打好的文章備份起來喔!
路徑位置:source > _posts > .md檔案
新增文章
hexo new輸入指令後按下 Enter,就可以命名你的文章 title(也就是你的檔名,本篇以 New-post 為例 )
你的文章檔名就會叫做 New-post.md 。
請以 英文命名 為主,中文在網頁顯示時有可能會出現亂碼。
新增成功後,就會跳到熱騰騰的文章編輯頁面:
---
title: 標題
date: 2020-02-14 01:15:26
tags:
---
第一篇文章發布文章
hexo deploy , 按 Enter 後輸入 -g文章打好後,記得按下儲存。
接著就可以準備發佈到部落格上囉!
deploy 是部署,generate 是生成(靜態檔案)
發佈完成,等一段時間(通常是五分鐘),再將部落格重新整理,就可以看到新文章囉!
在本機預覽
hexo server如果想先在本機(本地端)看看文章的效果,可以輸入此指令。
Hexo 會生成一個 localhost:4000 的網址(本機伺服器)給你預覽線上的樣子。
在確認發佈前,記得輸入 Ctrl+C 或是以下指令來關閉伺服器喔!
hexo stop清除快取
hexo clean如果有刪除文章,或是做了很多事情(?
可以輸入指令來清除快取檔案和已產生的靜態檔案,簡單來說就是清理一下看不見的垃圾。
Markdown
很久以前有接觸過 Markdown(無名小站時期)
當時覺得很好玩,打一些簡單的符號,文字的樣式就變了!但是現在也差不多忘光光了!
以下推薦幾篇 Markdown 教學,不熟悉語法的朋友可以研究看看。
Markdown 編輯器 HackMD
以下兩篇文章筆者尚未研究,先收藏起來。